Portal¶
Setup Integrations Portal
The Portal lets you add domains and sub-domains to the Control Panel, which the customer can access through the Customer Portal.
You can provide several domains for your customers through different brands, and each domain can have different permissions, currencies, default, etc.
Portal Setup¶
Step 1: Set up the CNAME record
-
Access your domain account at your domain host.
-
Locate the page for updating your domain's DNS (Domain Name System) records.
You can refer the page to as DNS Management, Name Server Management, or Advanced Settings. 3. Locate the
CNAMErecords for your domain. -
Add a new domain record (such as
portal.yourdomain.com, whereyourdomain.comis the domain that you own). -
Point it toward
portal.connexcs.com. -
If asked, we recommend setting
TTLat 300 (seconds), which is 5 minutes. -
You can add the domain to ConnexCS as soon as you configure it.
Your should expose your Customer Portal via a CNAME which you set up. This won't work with A records or pointing directly.
Step 2: Add a Domain to Portal
- In Portal, click .
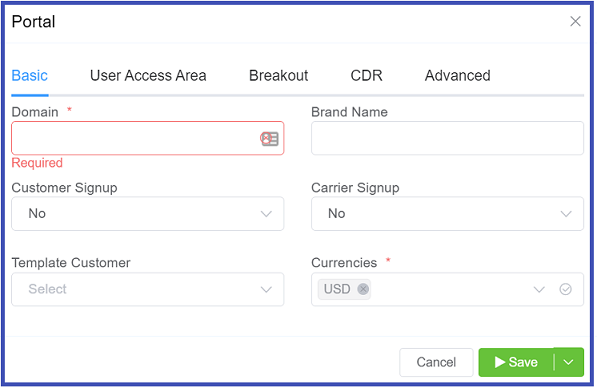
- Enter the details in their respective fields of the ensuing window.
- Click the
Savebutton. Soon after, a certificate gets issued for the domain.
Note
Your Customer Portal must be exposed via a CNAME that you setup. This won't work with A records or by pointing directly.
Step 2: Add a Domain to the Portal
- In Portal, click .
- Enter the details in their respective fields of the ensuing window.
-
Click the
Savebutton. Soon afterward, a certificate is issued for the domain.
Configuration Options¶
Click each tab to view the configuration details
- Domain: The URL your customers use to access their portal.
- Brand Name: The name that appears on the portal for your customers.
- Customer Sign up: Allow customers to sign up independently.
- Carrier Sign up: Allow carriers to sign up independently.
- Template Customer: Select a pre-configured template customer on your account, preset with default values and gets set when a customer independently creates their account via the portal (See "Template Customer example" below).
Available values for this template are:
- Customer [Fields in the customer itself, such as debit limit]
- Routes
- Payments
- Alerts
- Packages
- Contracts
- Currencies: Choose the currencies available for your customers when they signup.
Select the sections/features displayed to your customers (see "Override Options" below).
Select the columns to display in the Report Breakout Report.
Select the columns to display in the Management Customer [Choose Customer] CDR Report.
- Javascript: You can ad Custom Javascript in the form of raw Javascript.
For example,
alert('Hello World');
Or in reference to an external Javascript File. Ex:
<script src="https://www.mydomain.com/custom.js"></script>
- CSS Add custom CSS to modify how various elements are displayed. For example,
h1 {
display: block;
font-size: 2em;
}
-
Upload Logo - Upload your logo in
jpg,pngorgifformat (max 350px wide) to Management File Public.A list of available files will now appear in the "Upload Logo" Box.
-
Footer - Enter text to display at the bottom of the page, for example Copyright My Company
Template Customer example
If you want to give all your customers $5.00 credit, create an account from: Management Customer. Add $5.00 in Payments for that account.
When a new customer creates an account from the Customer Portal, they will see a payment created for $5.00 at the same time of account creation.
Override Options
To override these options for specific customers, go to Management Customer [Choose Customer] Edit Config Portal Access.
Select items from the "Show" heading to display the feature, or from the Hide options to prevent it from appearing.
User Access¶
To configure Users to access the Customer Portal, follow the steps to Add Contact.
Any Contact configured on the account can login to the Customer Portal.